论竖屏时代:优化手机着陆页对账户转化的影响。据《第40次中国互联网络发展状况统计报告》显示,截止到目前,我国网民使用手机上网的比例达到96.3%。而对于广告主而言,竞价广告的投放比例也在渐渐倾向移动端,甚至将预算全都归于移动。
所以贴心的小兔子今天特地总结了这篇干货,教你如何设计既符合移动设备的特点、又能满足用户浏览习惯的高转化手机着陆页。
01
认识战场,探索移动互联网的秘密
移动设备的特点
相对PC而言,移动屏幕尺寸更小,但像素密度比电脑屏幕要高(像素密度,指每英寸屏幕所拥有的像素数),即手机上看东西更清晰,同时也意味着,同等尺寸的图片,在电脑上看合适时,放到手机上看就会变小了。
手机屏幕是纵向展现,因此内容的展现方式,也变成了从上往下。其次,手机屏幕小,无法展现密集、大量的信息内容;但非常擅长表达近焦、微距、高清特写、局部细节。

用户行为习惯
在海量的信息、匆促的时间下,用户阅读方式、习惯发生了变化;跳读、挑读、瞄读、瞟读,浅度和碎片化的阅读方式,已经成为移动互联网用户的阅读常态;所以,移动端的内容,必须要精简、易懂。
从移动设备的特点和用户的行为习惯分析,移动端内容设计,应该做到:
竖屏构图、大图大字、浅显易懂、少放内容,以打造一个让用户:看得见、看得完、看得懂、看得爽,既符合移动设备展现特点,又能满足用户阅读习惯的优质移动页面。
02
制定战术,打造高转化着陆页
构图思维
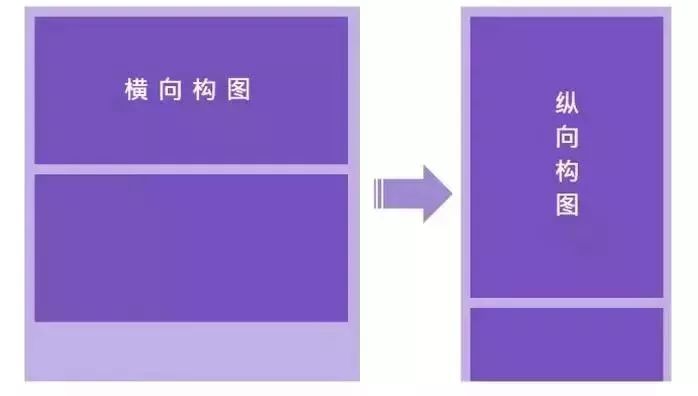
我们都知道,PC和手机最大的区别就是一个纵向一个横向。如果我们继续按照以往设计PC端着陆页的经验进行手机端设计,显然会给用户的浏览体验带来很大的障碍。
所以我们在设计手机着陆页时,要往纵向构图的思维上进行转变。

构图比例
当前绝大多数手机的满屏比例是9:16,事实上,因为有页面标题栏和底部按钮,会占用一定空间,如果用9:16构图,会导致一屏展示不完一张图的情况,因此在不同尺寸、不同分辨率的手机屏幕下,展示窗口的竖屏比例不尽相同。
所以,推荐图片设计的构图比例为9:12,确保能在一屏内完整显示内容。
构图尺寸
绝大多数手机的满屏尺寸是720*1280像素,按9:12左右的构图比例,构图的尺寸建议为:宽度720px,高度1000px。
一屏一主题
一屏就是最小的信息单元是手机屏特点之一,因此把信息切碎到手机屏的一个信息单元大小,最适宜手机用户阅读。
一屏一主题,内容一目了然,用户只需浏览一遍,马上能在脑海里留下印象。

▲阅读后印象并不深刻

▲阅读后印象深刻
砍掉左右空白
在面对横的长方形屏幕时,为了画面整体平衡,将设计主体居中,让用户注意力往中间正方形聚焦,然后左右留白,几乎是天生和谐、天经地义的排版设计手法。
但是,当我们面对的手机屏不再是横方形、而是竖屏时,左右留白就白白浪费了手机屏的展示空间,因此也不再合理、正确了。
而砍掉左右空白,是解决这一问题的最佳方法。

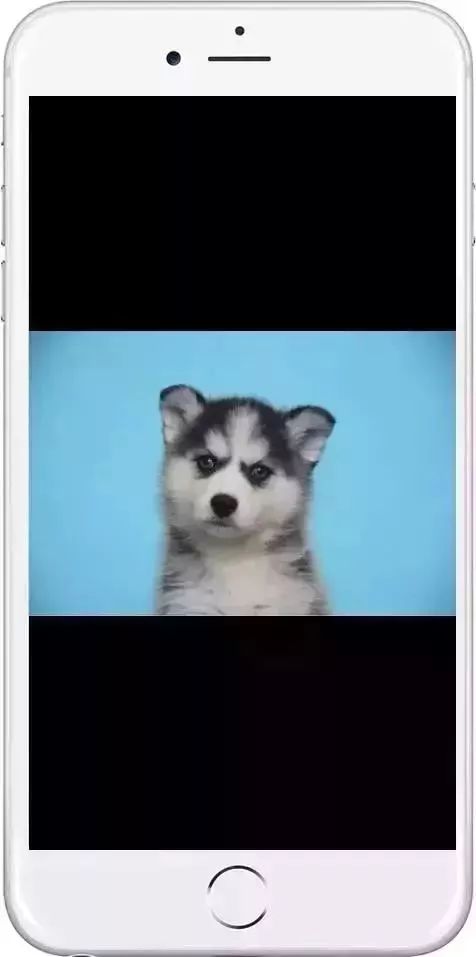
▲左右留白,浪费空间

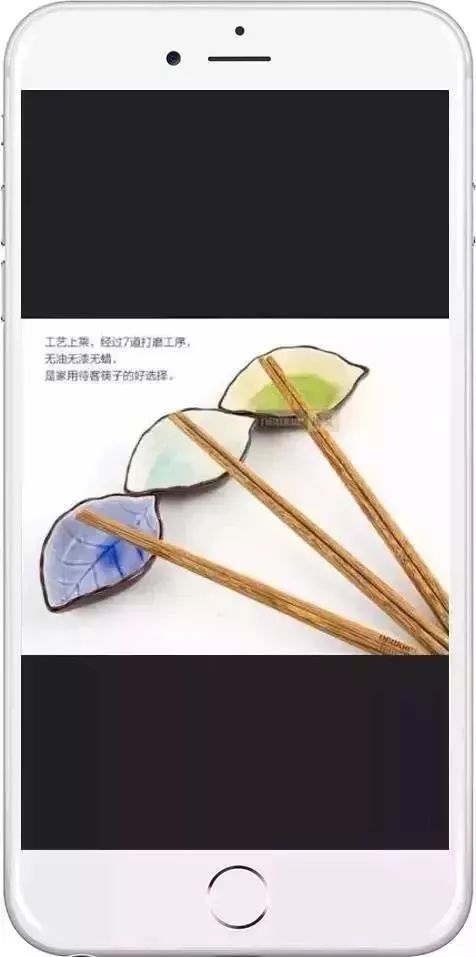
▲砍掉左右留白,信息传达更有效
左右分栏变上下分栏
手机用户面对的是竖屏,阅读的习惯是从上往下,设计师已经习惯的左右分栏,在手机上已经并不适用,既无法体现出设计的美感,也无法突出内容。
因此,设计时改变分栏方式,从左右分栏变为上下分栏,已经很有必要。

▲图小、字小,不利于阅读

上下分栏更符合用户浏览习惯
加大主题间的留白
空白是手机着陆页的断句符,控制着表达的节奏。
一方面,加大主题间空白让主题间隔明显,使用户能很轻松地分辨出每个主题,方便阅读;另一方面,留白能使作品节奏明朗、表达从容不迫。
当用户处于舒服平静的心境,自然延长了对整套图片的阅读时间,大幅提高了信息沟通效率。

▲紧密排列,主题间无留白

▲上下留白,更符合审美
标题字高
提到字号,我们脑子里浮现的都是这个字号在PC屏上的大小,但实际上这个印象和手机屏上的大小差别很大,会误导到我们做正确的设计。
所以手机图片设计,文字不以字号为单位来衡量。我们可以以手机的“屏高”(屏幕高度)来做参照,建议大胆使用≥1/10屏高的大字来做手机端标题。

▲字小,且看不清楚

▲大字,浏览起来才畅快
一屏文案字数
手机着陆页上,一屏之内文案用多少字为好?
通常情况下,文字阅读量(包括标题和正文)要控制在两三行、二三十个字以内,也就是普通用户者看两三眼就能看完的范围。
用户停留在每一屏的时间只有几秒钟,文字的阅读任务如果太繁重,就触碰到了用户的耐心极限,阅读质量大大降低。

▲内容冗杂,不便于阅读

▲内容精简,反而更易于理解
长文案版式只用文章
当一屏中的文字无法控制3行30字以内时,我们应把所有图片去掉,整版只用文字,想让用户聚焦于文字,就尽量别让用户的眼睛看到任何图片,这样,用户进入到文本阅读模式。
其次,把长文案切割成小段落,并且加上小标题,便于用户轻松阅读。
另外,如果某一段文案特别重要,就把除了这段文案以外的地方全部留空,用空白来衬托文字的重要。

▲长文案+图,不便于阅读

▲纯文案,更突出重点
背景图上勿盖字
手机屏幕像素比较高,色彩绚丽,人眼比较容易疲劳,所以对背景图的要求:
第一,色彩不用太复杂,减少对眼睛的刺激,客观上延长了用户的耐心,也就是延长了对本屏信息的阅读时间。
第二,背景图上不要盖字,否则文字和图像传递的信息都会受影响,传递效果会被削弱。

▲底色太重不利于阅读
03
制定思维
少即是多
商家都希望把自己的所有卖点全都讲出来,期望买家对自己了解多一点。
但实际上,大部分内容得不到用户的认真对待,所以并没有多少用户真正看完你的这些表述,一点一划、匆匆一瞥就已完结。
有时,用户和网站之间的有效沟通信息量,并不在于我们表达了多少,而在于用户看到多少、接收到多少、理解了多少。
因此,不必追求面面俱到,删掉那些没用的,对内容做大减法,让用户的眼光更聚焦。
核心思想:一眼见,秒懂
一眼见,秒懂!通行于设计、创意、摄影、文案、选品所有环节。
手机用户很忙,走马观花、一瞄到底就是常态;信息泛滥,而且同质化很严重,用户没什么耐心。一眼看不见的内容,基本上就会被跳过去了,所以只有一眼就能看得见的内容(包括文字、图片),才是有效内容。
手机用户很“懒”,一遇到需要动脑的内容就嫌累,手指一滑逃之夭夭;因此,你讲的东西不能太深奥、太抽象、太含蓄、太晦涩,要直接把显性意思清晰地表达出来,让用户不假思索就能明白,越浅显直白越好。
总结来说就是,手机上的内容,不仅要让用户一眼看得见,而且要马上能看懂,在看见内容(包括文字、图片)的瞬间,就能理解你想表达的意思。
来源:腾讯社交广告服务平台


